Page Layouts and Master Pages (MSDN) - overview of master pages and page layouts.
Master pages and page layouts dictate the overall look and feel of your SharePoint site. Master pages contain controls that are shared across multiple page layouts, such as navigation, search, or language-preference for multilingual sites. Page layouts contain field controls and Web Parts. The following figure shows how page layouts and master pages work together to create the layout for a Web page.
Master Page
1. Open the Site from SharePoint Designer
2. Navigate to the Master Page
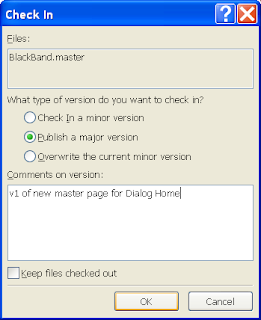
3. Edit and Save As

Note: Resetting a customized page to the site definition restores the page to its original condition. However, if you are working with pages that reside in a document library, you have an alternative. For example, master pages reside in the Master Page Gallery, which is a document library, and you can use versioning for files in document libraries. If you have the versioning feature turned on for the Master Page Gallery when you modify a master page, you can subsequently roll back to a previous version instead of starting over by resetting to the site definition.


Home > Master Page Gallery > BlackBand > Approve/Reject
Master Page Gallery: BlackBand
Approved. This item will become visible to all users.
Rejected. This item will be returned to its creator and not appear in public views.
Pending. This item will remain visible to its creator and all users with the Manage Lists permission.
Page Layout
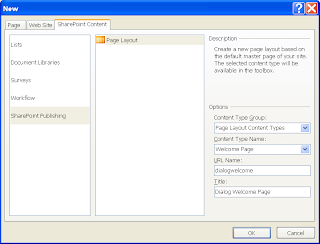
In SharePoint Designer, select File -> New -> SharePoint Content tab

Add a table and add a Page Content field in the second row. Save, check in as major version, and approve. Home > Site Settings Master pages and page layouts Approve dialogwelcome.aspx
Modify default.master and to work with a themeA theme is just a CSS file and images, the layout of the page such as the location of the navigation, can't be altered.
A benefit to themes is that when you apply a theme, it also affects the pages in the _layouts directory, whereas master pages do not.
In some situations, both master pages and themes can be used. If you use a master page to style the site, using a custom theme can style the _layouts pages to coordinate with the look of the site. If you need to apply different color palettes for one design for sub sites, in MOSS use can use the alternate CSS setting, but that isn't available for WSS sites. You can create a custom master page for the WSS sites to use, then create and apply different themes to change the color palette of sub sites.
One drawback to a theme is that you have to apply it at the site level for each site. You can apply a theme (pick one that most closely resembles what you want to ultimately do with your site design) to your site, and then a copy of the theme CSS file will be created for the site. You can edit this file in SharePoint Designer (thus creating a copy of it in the content database and customizing the file) and create your customizations for your site. Custom CSS
Changing BlueBand to another theme Master Pages
Links
- http://sharingpoint.blogspot.com/2006/06/extreme-sharepoint-design-_115108192207171602.html
- http://www.heathersolomon.com/blog/archive/2007/05/13/Master-Pages-vs.-Themes-Which-Do-You-Choose.aspx
- http://www.heathersolomon.com/resume/salesintra.aspx



1 comment:
Moving your web site into another language involves many steps and many choices.
Multilingual websites
Post a Comment